<table>태그
HTML문서에서 표(행과 열로 구성)를 만드는 태그
문서에서 다량의 데이터를 정리하여 표현하고자 할 때 사용
표를 구성하는 태그:
| 태그 | <table>, <tr>, <th>, <td>, <thead> <tbody> <rowspan> <colspan> |
| <table> | HTML문서에서 표(행과 열로 구성)를 만드는 태그 |
| <caption> | 테이블 이름 지정 기본적으로 테이블 상단 중앙에 생성 |
| <thead> | 표의 제목영역 |
| <tbody> | 표의 본분영역 |
| <tr> | 표의 행 |
| <td> | 표의 열(셀), <tr>의 자식태그 <tr>의 하위영역 위치 일반글꼴, 정렬 없음 |
| <th> | 제목셀 td태그 대신 사용 가운데정렬 +bold가 default |
| rowspan | <td>태그의 속성으로 사용, 행을 확장 (행 합치기: rowspan =2) (상하) |
| <colspan> | <td>태그의 속성으로 사용, 열을 확장 (열 합치기: colspan=3) (좌우) |
<h1>기본적인 표 만들기</h1>
<!-- table ->tr -> th or td -->
<table border = "1">
<!-- border속성: 표의 테두리 두께를 지정 -->
<!-- caption 테이블의 이름을 적어주는 태그,
기본적으로 테이블 상단 중앙 생성, 현재 테이블이 0*0크기라서 테이블 내에 들어갈 수 없어서 이상하게 나옴 -->
<caption>웹 브라우저 종류</caption>
<!-- 한줄, 세칸 만들기 -->
<!-- width속성: 너비 지정 , 크기(숫자값), 단위 px 픽셀-->
<!-- heigth속성 : 세로길이 지정 -> 맨 왼쪽 칸만 지정하면 됨 (어차피 같은행이니까ㅣ)-->
<tr>
<th width = "150" height = "30">브라우저명</th>
<th width = "80">제조사</th>
<th width = "220">홈페이지</th>
</tr>
<!-- 다음행 만들기 -->
<tr>
<td>Chrome</td>
<td>Google</td>
<td>http://www.google.com</td>
</tr>
<tr>
<td>Edge</td>
<td>Microsoft</td>
<td>http://www.microsoft.com</td>
</tr>
<tr>
<td>Safari</td>
<td colspan = "2"> Apple</td>
<!-- <td>http://www.apple.com</td> -->
</tr>
</table>
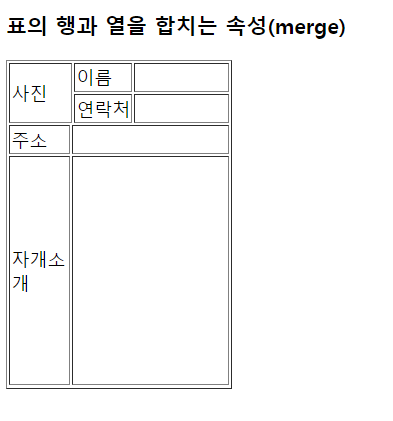
<table border = "1">
<tr>
<td colspan = "2" rowspan = "2" width ="50" height = "50">사진</td>
<td>이름</td>
<td width = "80"></td>
</tr>
<tr>
<td>연락처</td>
<td></td>
</tr>
<tr>
<td heigth = "50" width = "50">주소</td>
<td colspan = "3"></td>
</tr>
<tr>
<td height = "200">자개소개</td>
<td colspan = "3"></td>
</tr>
</table>
<br><br><br>
<table border = "1">
<tr>
<td colspan = "2" rowspan = "2"></td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
</tr>
</table>
'HTML' 카테고리의 다른 글
| [HTML] form태그 / input태그 및 타입 (0) | 2022.10.19 |
|---|---|
| [HTML] 이미지 / 미디어 관련 태그 (img / audio /video) (0) | 2022.10.19 |
| [HTML] 목록관련 태그: ol / ul / dt / dl /dd (0) | 2022.10.19 |
| [HTML] 글자관련 태그 (0) | 2022.10.19 |
| [HTML] HTML이란 / HTML구성요소 / HTML문서 기본구조 (0) | 2022.10.19 |


