글자관련 태그
| 태그명 | 설명 |
| <br> | break 개행 |
| <hr> | 가로 구분선, 수평선 긋는 태그 |
| <h1> ~<h6> | 제목을 붙일때 사용 |
| <p> | paragraph 문단을 나누는 태그 줄바꿈영역을 별도의 태그(br)로 지정해야함 공백은 무조건 한 칸으로 인식 추가 공백을 인식시키려면 기호문구를 통해 공백을 표시
|
| <pre> | 문단을 나누는 태그 여러칸 공백, 줄바꿈 인식 =>입력한 내용 그대로 표현 |
| *   | 공백을 표시하는 기호문구 |
| <b> | bold 볼드체표기 |
| <strong> | 볼드체 표기 **내용추가!! |
| <em> | 글자 기울이기 |
| <i> | 글자 기울이기 (이텔릭체) **내용추가 |
| <s> | 취소선 |
| <mark> | 형광팬 |
| <small> | 글자를 작게 |
| <big> | 글자를 크게 |
| <sub> | 기본 글자에 아래첨자 표기 |
| <sup> | 기본 글자에 윗첨자 표기 |
<!-- 주석단축키 ctrl / -->
<!DOCTYPE html> <!-- " !+tab" 키 누르면 자동완성-->
<!--HTML문서형식 선언: HTML형식임을 알려주기 위한태그-->
<!--HTML태그: HTML태그의 시작과 끝 표시-->
<html lang="en"><!--HTML시작
lang속성:해당 문서의 표기 언어 알려주는 태그
속성은 하늘색, =표시+값 // 상단의 "en"은 lang태그의 "속성 값"임
-->
<!--head> 문서의 머리부분을 나타냄, 화면에는 따로 나오지 않음
: 해당문서의 각종 정보, 제목,설명,스크립트, 스타일시트 링크를 선언하는 태그 -->
<head>
<meta charset="UTF-8"> <!--charset: 문서의 인코딩 방식 정의-->
<meta name = "generator" content = "VScode" > <!--generator: 해당 문서를 생성한 프로그램-->
<meta name = "author" content = "C Class" > <!--generator: 문서의 저자-->
<meta name = "keyword" content = "글자태그" > <!--: 해당 문서를 나타내는 키워드-->
<meta name = "description" content ="이 문서는 글자 관련 태그 학습을 위한 문서임" > <!--: 해당 문서에 대한 설명-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자 관련 태그</title> <!--문서의 제목을 나타냄, 주소창 상단의 제목!-->
</head>
<!-- body: 문서의 몸체부분을 나타냄: 화면에 출력해서 보여주는 정보, 내용물을 작성하는 태그 -->
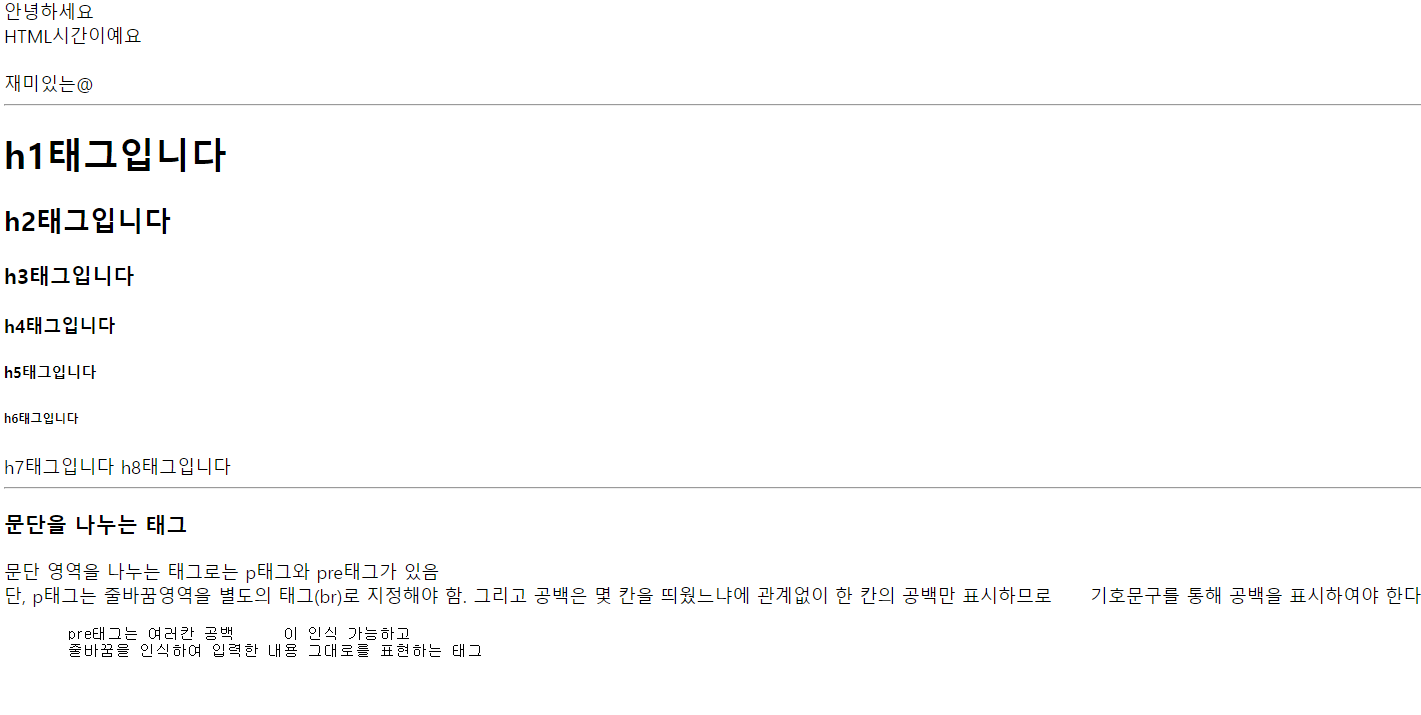
안녕하세요<br>
<!-- br: 줄바꿈태그 -->
HTML시간이예요
<br><br>
재미있는@
<br>
<hr>
<!-- 가로로 구분선, 수평선을 긋는 태그 -->
<!-- h관련 태그 (h1~h6) : 주로 제목 붙일 때 사용 -->
<h1> h1태그입니다 </h1>
<h2> h2태그입니다 </h2>
<h3> h3태그입니다 </h3>
<h4> h4태그입니다 </h4>
<h5> h5태그입니다 </h5>
<h6> h6태그입니다 </h6>
<!-- 존재하지 않는 태그 사용시 일반글꼴이 나옴. 개행도 자동으로 안됨1 -->
<h7> h7태그입니다 </h7>
<h8> h8태그입니다 </h8>
<hr>
<h3> 문단을 나누는 태그 </h3>
<p> 문단 영역을 나누는 태그로는 p태그와 pre태그가 있음 <br>
단, p태그는 줄바꿈영역을 별도의 태그(br)로 지정해야 함.
그리고 공백은 몇 칸을 띄웠느냐에 관계없이 한 칸의 공백만 표시하므로
기호문구를 통해 공백을 표시하여야 한다
<!-- 공백을 표시하는 기호문구 -->
</p>
<pre>
pre태그는 여러칸 공백 이 인식 가능하고
줄바꿈을 인식하여 입력한 내용 그대로를 표현하는 태그
</pre>
<hr>
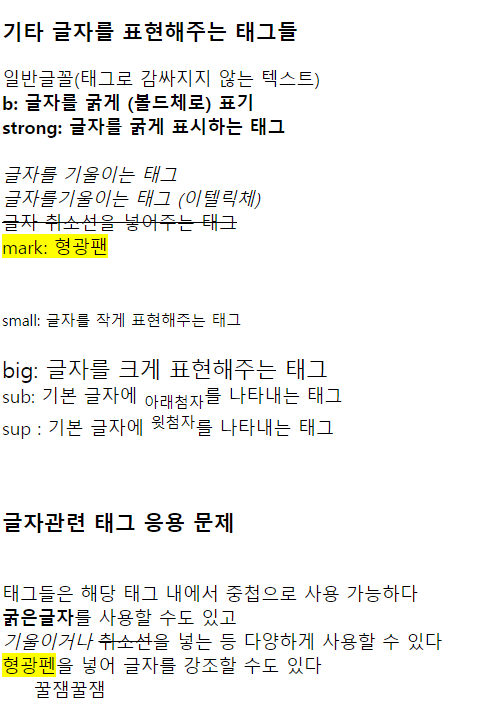
<h3> 기타 글자를 표현해주는 태그들 </h3>
일반글꼴(태그로 감싸지지 않는 텍스트)
<br>
<b> b: 글자를 굵게 (볼드체로) 표기</b><br>
<strong> strong: 글자를 굵게 표시하는 태그 </strong>
<br> <br>
<em>글자를 기울이는 태그</em><br>
<i>글자를기울이는 태그 (이텔릭체)</i><br>
<s>글자 취소선을 넣어주는 태그</s><br>
<mark> mark: 형광팬 </mark><br>
<br><br>
<small> small: 글자를 작게 표현해주는 태그</small>
<br><br>
<big>big: 글자를 크게 표현해주는 태그</big>
sub: 기본 글자에 <sub>아래첨자</sub>를 나타내는 태그<br>
sup : 기본 글자에 <sup>윗첨자</sup>를 나타내는 태그 <br>
<br><br>
<h3>글자관련 태그 응용 문제</h3><br>
태그들은 해당 태그 내에서 중첩으로 사용 가능하다<br>
<b>굵은글자</b>를 사용할 수도 있고<br>
<i>기울이거나</i> <s>취소선</s>을 넣는 등 다양하게 사용할 수 있다<br>
<mark>형광펜</mark>을 넣어 글자를 강조할 수도 있다<br>
꿀잼꿀잼
</body>
</html><!--HTML시작-->


'HTML' 카테고리의 다른 글
| [HTML] form태그 / input태그 및 타입 (0) | 2022.10.19 |
|---|---|
| [HTML] 이미지 / 미디어 관련 태그 (img / audio /video) (0) | 2022.10.19 |
| [HTML] table관련 태그 (0) | 2022.10.19 |
| [HTML] 목록관련 태그: ol / ul / dt / dl /dd (0) | 2022.10.19 |
| [HTML] HTML이란 / HTML구성요소 / HTML문서 기본구조 (0) | 2022.10.19 |


