목록관련 태그
<ol> : 순서가 있는 목록태그
| 태그명 | 속성or설명 | |
| <ol> | ordered list 숫자,알파벳 등 순서가 있는 목록 |
|
| <ol> 태그의 속성 *type :목록에 사용될 마커 지정 - 1 숫자(default) - a 소문자 - A 대문자 - i 로마숫자 소문자 - I 로마숫자 대문자 * disc(기본값)/circle /square * start : 목록의 시작 숫자지정 * reserved 항목 역순표시 |
||
| <dl> | definition list 용어를 설명하는 목록 |
|
| <li> | list item <ol>의 자식요소 <ol>의 각 항목 나열에 사용 |
|
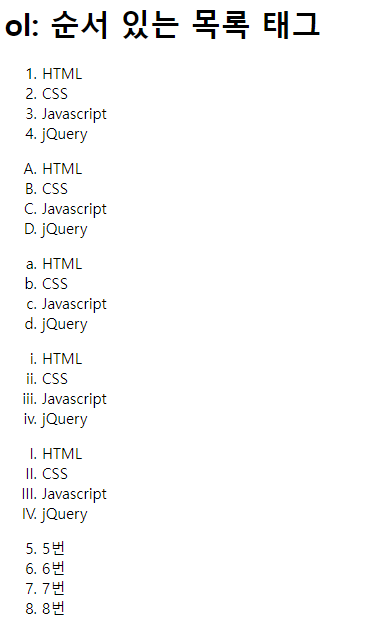
<h1> ol: 순서 있는 목록 태그</h1>
<!-- 자동으로 순서(1,2,3,4)가 붙어서 나온다!
1부터 시작하는 정수값을 붙여서 나옴
type속성을 이용하여 변경 가능(속성값: 1(기본값), A, a, i, I등으로 변경) -->
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<!-- type속성을 이용하여 변경하기 -->
<ol type = "A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<ol type = "a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<ol type = "i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<ol type = "I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<!-- start속성을 이용하여 시작숫자 -->
<ol start = "5">
<li>5번</li>
<li>6번</li>
<li>7번</li>
<li>8번</li>
</ol>
<ul> 순서가 없는 목록 태그
| 태그 | 속성or설명 | |
| <ul> | unordered list 순서가 필요 없는 목록 |
|
| <li> | <ul>의 자식요소 <ul>의 각 항목 나열에 사용 bullet으로 표현 |
|
<body>
<li>목록1</li>
<li>목록2</li>
<hr>
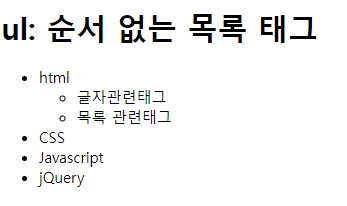
<h1>ul: 순서 없는 목록 태그</h1>-
<!-- unordered list -->
<!-- 부모요소, 자식요소, 조상요소 , 후손요소-->
<ul>
<!-- 대빵UL요소: 자식요소로는 li -->
<li>html</li>
<!-- li요소는 또 자식요소로 ul 요소를 가지고 있음 -->
<ul>
<!-- ul요소는 li요소 2개를 자식으로 가지고 있음 -->
<!-- UL: 목록 안에 목록 넣기 -->
<li>글자관련태그</li>
<li>목록 관련태그</li>
</ul>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ul>
<!-- 불렛bulletㄱ ㅣ호: 채워진 원,빈원, 네모 색깔 등은 css때 -->

<dl>, <dt>, <dd>
| 태그명 | 설명 |
| <dl> | 제목과 설명이 한 쌍인 설명 목록(description list)을 만들 때 사용 |
| <dt> | <dl>의 자식태그 제목행표시 |
| <dd> |
설명행표시 |
<hr>
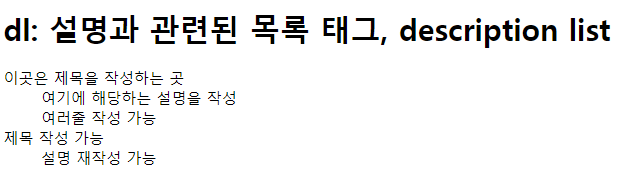
<h1>dl: 설명과 관련된 목록 태그, description list</h1>
<dl>
<dt>이곳은 제목을 작성하는 곳</dt>
<dd>여기에 해당하는 설명을 작성</dd>
<dd>여러줄 작성 가능</dd>
<dt>제목 작성 가능</dt>
<dd>설명 재작성 가능 </dd>
</dl>

중첩 목록/리스트
다른 태그들과 같이 중첩하여 사용이 가능
<ul> 내에 <ol>을 포함하거나 또 다른 <ul> 등 여러 요소들을 포함하여 사용하는 것이 가능하다.
'HTML' 카테고리의 다른 글
| [HTML] form태그 / input태그 및 타입 (0) | 2022.10.19 |
|---|---|
| [HTML] 이미지 / 미디어 관련 태그 (img / audio /video) (0) | 2022.10.19 |
| [HTML] table관련 태그 (0) | 2022.10.19 |
| [HTML] 글자관련 태그 (0) | 2022.10.19 |
| [HTML] HTML이란 / HTML구성요소 / HTML문서 기본구조 (0) | 2022.10.19 |


