Hyper Text (=link)
글자를 뛰어넘는 (일반적 글자의 순차적 접근법을 뛰어넘는 비순차적 접근)
다른페이지 이동 or 페이지내 다른 데이터로 이동
Markup Lanuguage: 문서를 구조적으로 표기하기 위한 언어
---> 웹브라우저에 컨텐츠 표현에 대해 명령하는 언어
HTML: Hyper Text Markup Language
- 하이퍼텍스트를 가장 중요한 특징으로 하는 마크업형식을 가진 언어
- 웹을 이루는 가장 기초적인 구성 요소이며, 웹 페이지를 만들기 위한 표준 마크업 언어
( 웹 페이지에 표시되는 글, 이미지 외에 다양한 콘텐츠를 표시하기 위함 )
HTML의 구성요소

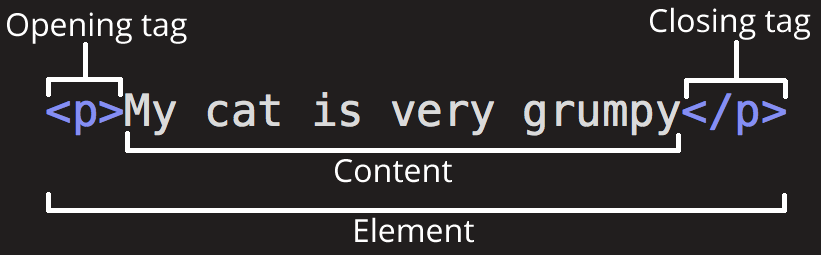
1. 태그 (self closing tag= opening tag+ closing tag / empty tag)
- HTML 문서의 뼈대를 구성.
- 문서의 특정 영역이 정보로써 어떤 가치가 있음을 검색 엔진에 알려줌
- 해당 데이터가 제목인지, 본문 단락인지, 이미지인지, 본문을 설명하는 부분인지 등을 구분
- 여는태그(opening tag), 닫는 태그(closing tag)
<tag>
</tag>
- 빈 태그(empty tag) : 닫는 테그 없이 단독으로 사용
<tag> (
* 물리적 스타일 태그 :
- 웹 페이지에서 Text의 겉모양을 바꾸어주는 태그 <i>, <b>
* 논리적 스타일 태그 : 태그 자체에 의미가 부여되어 있는 태그 <address> <cite>
2. 내용(content):
태그로 감싸지는, 화면에 출력될 실질적인 내용
opening tag와 closing tag 사이 위치
3.요소(element): opening tag+closing tag+content로 구성
- 시작태그와 종료태그, 그 사이의 내용 (속성 속성값 포함)으로 구성
- 구분: 블럭요소, 인라인요소 -> 레이아웃을 결정짓는 핵심적인 역할
| 블럭요소 (block elemet) |
인라인 요소 및 다른 블록 요소 포함 가능 기본적으로 너비(width)와 높이(height)를 가진 직사각형 형태 세로로 쌓이게 되고 줄바꿈이 이루어지며 margin,padding 값을 가질 수 있음 ex) 시멘틱 태그, h1~h6, div, list, p 태그 등 |
| 인라인요소 (inline elemet) |
블록 요소 안에 포함 인라인 요소안에 다른 인라인요소가 포함될 수 있으나 블록 요소는 포함할수 없음 기본적으로 요소가 끝나는 지점까지 넓이를 가짐 너비와 높이값을 가질 수 없음 (dispaly: block; 속성을 통해 부여 가능) ex)a, span, strong, sub |
| 빈 요소 (emty elemet) |
내용없이 어떤 구조적인 기능만 하게끔 만들어진 요소 closing tag 생략가능 |
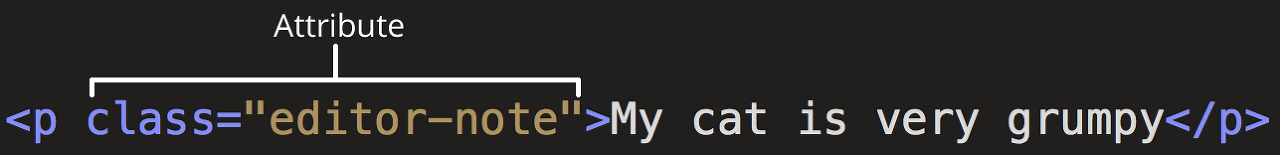
4. 속성(attribute) ,속성값(attribute value)

속성
태그를 보조하는 명령어로 tag내부에서 작동
태그의 문법 명령어가 다루지 못하는 명령들을 보조적으로 담당
(이미지의 주소 입력, 대체 텍스트를 입력, CSS효과 담당)
하나의 태그에 속성과 속성값은 여러개 동시사용 가능
속성값
속성 등호 뒤 " "안에 기입하는 내용
"속성" = "속성값" 으로 표기
HTML 문서 기본 구조
!+tab키를 이용하여 자동완성 가능
| 태그 | 설명 (or속성) | |
| <!DOCTYPE 문서타입> | 문서형식 지정 태그 문서 버전 관련 정보 나타냄 |
|
| <html></html> |
HTML문서의 시작과 끝 나타냄 | |
| lang = "언어" | lang속성 : 해당 문서의 표기 언어를 알려주는 태그 | |
| <head> | 문서의 머리부분 문서 메타데이터의 집합 해당 문서의 각종 정보, 제목, 설명, 스크립트, 스타일시트 링크 선언 (mata : 메타에서 담을 수 있는 데이터로는 페이지의 인코딩 방식이나 검색엔진에 관한 정보들 다른 브라우저들과의 크로스 브라우징, 반응형, CSS / JS 문서 연결 등이 있음) |
|
| <meta> | charset = "인코딩방식" name = " " content = " " |
head태그의 자식요소 |
| <title> | head태그의 자식요소 텍스트만 넣을 수 있으며, 문서내에 한번만 사용 브라우저 창 제목에 나타나며 검색엔진에서는 검색된 페이지의 이름으로 나타남 문서의 제목, 주소창 상단의 제목! |
|
| <body> | 문서의 몸체부분 브라우저 화면에 보이는 내용 HTML문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 컨텐츠 포함하는 영역 정의시 사용 하나의 HTML문서는 하나의 <body> 를 가진다 |
|
| comment <!-- 주석내용 ---> |
|
|
<!DOCTYPE html>
<html> <!-- html문서의 시작 head,body요소의 부모요소 -->
<head>
<title>html의 구조<title>
</head> <html요소의 자식요소-->
<body> <!--html의 자식요소이자 h1의 부모요소-->
<h1> 재미있는 html </h1>
<hr>
<button>버튼ㅎ.ㅎ</button>
</body>
</html> <!-- html문서의 끝 -->
References
HTML 이란?
HTML 기본개념
velog.io
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
'HTML' 카테고리의 다른 글
| [HTML] form태그 / input태그 및 타입 (0) | 2022.10.19 |
|---|---|
| [HTML] 이미지 / 미디어 관련 태그 (img / audio /video) (0) | 2022.10.19 |
| [HTML] table관련 태그 (0) | 2022.10.19 |
| [HTML] 목록관련 태그: ol / ul / dt / dl /dd (0) | 2022.10.19 |
| [HTML] 글자관련 태그 (0) | 2022.10.19 |


