<form태그>
HTML form태그는 사용자와 웹사이트 또는 어플리케이션이 서로 상호 작용하는 기술중 하나로
form은 웹사이트에 입력한 데이터를 서버로 전송하는 역할을 함
form태그로 사용자의 입력을 받는 태그들을 감싸줌
<form> 태그 관련 속성
| 태그명 | 속성명 | 설명 |
| <form> | 웹 페이지에서의 입력 양식을 의미 (회원가입 폼 등) | |
| name |
폼의 이름 서버로 제출된 form data를 참조하기 위해 사용 |
|
| action |
폼 데이터가 전송되는 백엔드 url 해당 form태그 안에 사용자가 입력한 값들을 전달하면서 요청할 서버의 경로를 제시
form을 전송할 서버의 script파일 지정 |
|
| method |
폼 전송 방식 지정 (GET / POST) ->get: 요청시 사용자가 입력한 값들이 url에 노출되는 방식 (default)
->post : 요청시 사용자가 입력한 값들이 url에 노출되지 않는 방식
|
|
| target | action에서 지정한 script파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
|
<input>태그
form과 input의 관계:
form은 페이지 내에서 입력 양식 전체를 의미하는 추상적인 개념의 태그이며(부모요소)
input은 form의 요소로 실제 사용자로부터 입력을 받기 위한 태그이다.(자식요소)
| 태그명 | 속성명 | 설명 |
| <form> | 전체 양식을 의미하며, 화면에 보이지 않는 추상적인 태그 | |
| <input> | form의 자식요소 실제로 사용자가 양식을 입력하기 위한 태그 |
|
| type | 입력받는 데이터의 종류 |
|
| name | 입력받는 데이터의 이름 | |
| value |
기본적으로 비어있음, 속성 지정시 해당 텍스트 값이 넣어진 채로 출력됨
|
|
| <label> | for | 태그를 제어하여 상태값을 변경하도록 돕는 태그 체크박스를 예로 들자면, 클릭영역이 단순 체크박스 영역에 국한된 것이 아니라 체크박스가 가리키는 툴팁영역에도 클릭시 input 태그가 함께 체크될 수 있다. |
<form action = "test.do" method = "get">
검색내용 <input type="text" name = "query">
<input type="submit" value = "검색">
http://`````/1_html_workspace/test.do?query=asrgaction의 method 속성을 "get"으로 하고 "검색"버튼을 누르면
name과 입력값(미기입시 value값)
key=value형으로 매핑되어 검색창에 뜨는 것을 확인할 수 있음
입력된 데이터를 서버로 전송하라는 명령을 하는 submit속성 input 태그
(또는 submit속성 button태그)가 form 내부에 존재해야만 데이터 전달이 가능함
| 타입명 | 설명 |
| submit | 양식제출용 버튼 form태그 내부 존재시, form 입력 후 해당 버튼 조작시 action을 통해 지정한 서버로 해당 데이터가 전송됨 |
| reset | 양식 초기화용 버튼 |
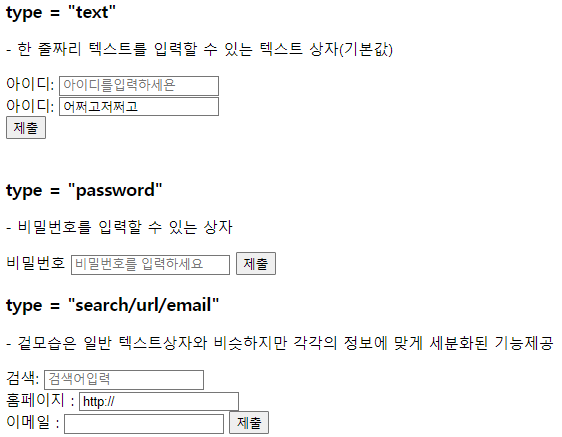
텍스트 관련 type
| 타입명 | 설명 |
| text | 일반 문자, 한 줄 짜리 텍스트 입력가능한 텍스트 상자 (default) |
| password: | 비밀번호 |
| email: | 이메일, "@" 포함된 형식인지 검사 |
| tel | 전화번호 |
| url | url주소 |
| textarea | 여러줄 입력가능 텍스트상자 |
- text / password/ search/url/email
<form action="test.do">
아이디: <input type="text" name = "userId"
placeholder = "아이디를입력하세욘"
required> <br>
아이디: <input type="text" name = "userId" value = "어쩌고저쩌고"> <br>
<input type="submit" value="제출">
</form>
<form action="test.do" method="post">
비밀번호 <input type="password" name = "userPwd" required placeholder =
"비밀번호를 입력하세요" maxlength="5">
<input type="submit" value = "제출">
검색: <input type="search" name = "query" placeholder = "검색어입력">
<br>
홈페이지 : <input type="url" name ="homepage" placeholder="url을 입력하세요" value = "http://" >
<br>
이메일 : <input type="email" name ="email">
<input type="submit">
</form>

- textarea
<form action="test.do">
<fieldset>
<legend>글 작성</legend>
글 제목: <input type="text" name = "title" size = "30"><br>
글 내용: <textarea type="text" cons ="30" rows = "20" style = "resize:none;" >
</textarea>
<br>
<input type="submit" value = "작성하기">
</fieldset>
</form>
숫자 관련 type
| 타입명 | 설명 |
| range | 숫자범위 조절 슬라이드 막대 슬라이드바를 이용하여 숫자 지정가능 |
| number | 숫자값만 작성가능한 텍스트상자 스핀박스를 표시(스핀박스:위 / 아래 화살표 버튼) - min/max: 최대값, 최소값 지정 - step :스크롤을 몇씩 올리고 내릴것인지 지정 |
<form action="test.do">
수량: <input type="number" name = "amount" value = "1"
min ="0" max = "20" step = "5">
<input type="submit">
점수 : <input type="range" name = "score" min="0" max="100" step="10">
<br>
<input type="submit">
<input type="reset" value = "초기화">
</form>




버튼/체크박스 관련 type
| 타입명 | 설명 |
| button | 버튼 |
| radio | 한개만 선택가능한 컴포넌트 제시한 여러개 선택지들 중에서 오로지 한개만 선택하여 제출해야할 때 사용 - checekd 속성: 사용자 화면 로딩시 checked속성으로 입력한 값이 선택되어 로딩 - name속성: name속성값이 같은것들끼리 하나의 그룹으로 묶이게 되며 해당 그룹 내에서는 한 가지만 선택 가능하게 됨 - value속성: 별도로 value를 지정않을 시 모두 "on" 으로 값이 전송됨 ==>어떤 값인지 알고싶다면 해당 선택지의 value값을 넣어어야함 - id속성: 요소 고유의 식별자 - label태그: |
| check | 다수 선택가능한 컴포넌트 제시한 여러개의 선택지들 중에서 여러개를 선택 가능하게 하고싶을 때
넘기고자하는 값을 value속성에 명시
동일한 key값으로 여러개 value값을 넘길 수 있음
|
- button
<form action="test.do">
<input type="text" name="userId">
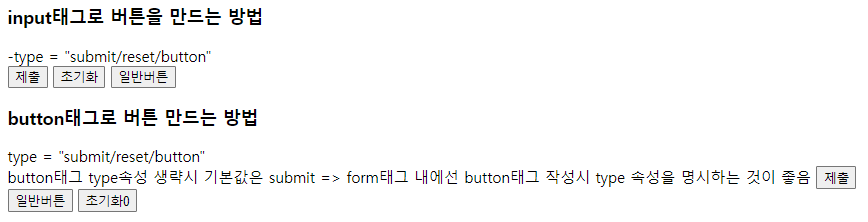
<h3> input태그로 버튼을 만드는 방법</h3>
<p>
-type = "submit/reset/button" <br>
<input type="submit">
<input type="reset">
<input type="button" value = "일반버튼">
</p>
<h3>button태그로 버튼 만드는 방법</h3>
<p>
type = "submit/reset/button" <br>
button태그 type속성 생략시 기본값은 submit
=> form태그 내에선 button태그 작성시 type 속성을 명시하는 것이 좋음
<button>제출</button>
<button type = "button">일반버튼</button>
<button type = "reset">초기화0</button>
</p>
- radio
<form action="test.do">
점심메뉴:
<input type="radio" name="런치" id="lunchA" value = "짜장면" checked>
<label for = "lunchA">짜장면</label>
<input type="radio" name="런치" id="lunchB" value = "짬뽕">
<label for = "lunchB">짬뽕</label>
<input type="radio" name="런치" id="lunchC" value = "짬짜면">
<label for = "lunchC">짬짜면</label>
</form>

- checkbox
<form action=test.do>
<input type="checkbox" name="hobby" value="exercise" id="exercise">
<label for = "exercise">운동</label>
<input type="checkbox" name="hobby" value="sleep" id="sleep">
<label for="sleep">수면</label>
<input type="checkbox" name="hobby" value="reading_book" id="reading_book">
<label for="reading_book">독서</label>
<br>
<input type="submit">
</form>
시간/날짜관련 type
| 타입명 | 설명 |
| date | 연월일 (사용자 지역 기준) |
| month | 연월 |
| week | 해당 연도의 몇 번째 주인지 |
| time | 오전오후, 시분 입력 |
| datetime-local | 연월일 오전오후 시분 입력 (사용자 지역 기준) |
<form action="test.do">
date : <input type="date" name="date"><br>
month: <input type="month" name="month"><br>
week: <input type="week" name="week"><br>
time : <input type="time" name ="time"><br>
datetime-local: <input type="datetime-local" name="dt">
<button type="submit">제출</button>
<!-- form태그 내부에 있을 시 기본적으로 button type은 submit 임 -->
기타 type 및 속성
| 타입명 | 설명 |
| file | 파일업로드 첨부하고자 하는 파일을 선택가능 (accpet를 사용하여 제출가능한 파일형식 지정가능) <input type = "file" accpet = ".jpg, .jpeg"/> |
| placeholder | 입력할 값에 대한 힌트 |
| required | 필수입력사항, 입력값 없을시 요청 전송 불가 |
| maxlength | 최대길이 |
| minlength | 최소길이 |
| hidden | 사용자에게 보이지 않는 숨은 요소 - 특정 값을 사용자에게 입력받지 않고, 화면에 노출시키지도 않으며
넘기고자 하는 값이 있을 경우 사용
-> 주로 primary key에 해당하는 값을 넘김
(board의 글번호 등 해당 글 식별에 필요한 내용들)
|
select태그와 option태그
| 타입명 | 속성 | 설명 |
| select | 드롭다운 박스를 만드는 틀 | |
| name 속성 | ||
| option | select의 자식요소 option태그 내 각 아이템을 지정하는 태그 |
|
| value속성 | ||
- 사용자에게 키보드로 입력받는 것이 아니라, 제시된 옵션들 중에서 선택하게 하는 태그
- 제출시 현재 선택된(selected)값이 넘어감
- select의 자식요소로 option값을 넣어줌
- 각각의 option에서 value속성값을 명시했을 경우 value 값이 전달됨
만약 value속성값을 명시하지 않을 경우 기본적으로 option 태그의 content 영역 값이 넘어감
- select의 name속성값이 key, value값이 없을 시 content영역 값이, value속성이 있을 시 value 속성 값이 넘어감
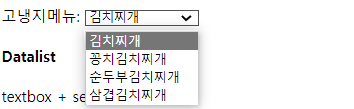
<form action="0_test.html">
고냉지메뉴:
<select name="kimchi_soup" id="">
<option value = "일반김치">김치찌개</option>
<option>꽁치김치찌개</option>
<option>순두부김치찌개</option>
<option>삼겹김치찌개</option>
</select>

Datalist태그
textbox + select기능 제공
좋아하는색상: <input type="text" name ="color" list="colorList">
<datalist id = "colorList">
<option>검정색</option>
<optio>빨간색</optio>
<option>파랑색</option>
<option>하얀색</option>
</datalist>
<button>받아줘~</button>
</form>
<form>태그 사용시 유의사항
<form></form> 태그 사이에는 다른 <form> 태그가 삽입이 안되며,
<form>의 이름 속성은 한 페이지에서 중복사용 불가
CSS를 통한 폰트를 적용시 <form> 태그는 폰트가 적용되지 않으므로 별도로 font를 적용하여야 함
기타 : fieldset & legned
<h3>fieldset : 그룹을 묶는 태그(테두리를 만들어준다)</h3>
<h3>legend : 해당 그룹의 제목을 붙여주는 태그</h3>
<form action="1234.do" method="post">
<fieldset>
<legend>제목1</legend>
입력1 : <input type="text" name = "text1">
</fieldset>
<fieldset>
<legend>제목2</legend>
입력2: <input type="text" name="text2">
</fieldset>
<input type="submit" value="확인">
</form>
<!-- queryString -->
<!--post: http://127.0.0.1:5500/1234.do -->
<!--get: http://127.0.0.1:5500/1234.do?text1=aaaa&text2=bbbb -->
Reference
ofcourse
https://ofcourse.kr/html-course/form-%ED%83%9C%EA%B7%B8
HTML <form> 태그 - ofcourse
개요 태그는 웹 페이지에서의 입력 양식을 의미합니다. 로그인 창이나, 회원가입 폼 등이 이에 해당되죠. 텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누
ofcourse.kr
'HTML' 카테고리의 다른 글
| [HTML] 하이퍼링크 관련 태그 (수정필요) (0) | 2022.10.19 |
|---|---|
| [HTML]블럭요소와 인라인요소, div/ span / iframe (0) | 2022.10.19 |
| [HTML] 이미지 / 미디어 관련 태그 (img / audio /video) (0) | 2022.10.19 |
| [HTML] table관련 태그 (0) | 2022.10.19 |
| [HTML] 목록관련 태그: ol / ul / dt / dl /dd (0) | 2022.10.19 |

