JavaScript에서의 객체
JavaScript는 객체기반의 스크립트 언어이며,
JavaScript 코드는 대부분 객체로 구성되어 있음.
웹브라우저의 구성요소들은 하나하나 객체화 되어있으며, JavaScript는 객체들을 제어하여 웹브라우저를 제어함

| 종류 | 설명 | |
기본내장객체 (Built-in Object) |
기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 JS엔진이 구동되는 시점 바로 제공 Global / Object / String / Number/ Boolean /Date/ Array/ Math |
|
| 브라우저 내장객체 (Native Object) |
BOM (Browser Object Model) |
브라우저객체 모델, 브라우저 관련 객체 |
| DOM (Document Object Model) |
DOM은 BOM에 포함됨 문서객체모델, 태그나 컨텐츠 등을 의미하는 객체 |
|
| 사용자 정의 객체 (Host Object) | 사용자가 객체를 정의하고 확장시킨 새로운 객체 | |
BOM

자바스크립트를 이용하면 브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어할 수 있음
--> 브라우저 접근, 제어시 사용하는 객체 모델이 브라우저 객체 모델(BOM, Browser Object Model)
자바스크립트에서는 BOM 모델 객체를 전역 객체(global object)로 사용가능함
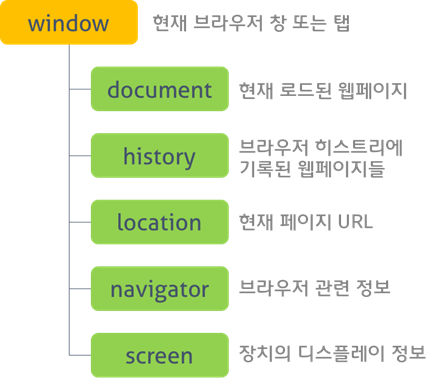
Window객체
브라우저 창(window) 각종 요소를 객체화한 것
- 자바스크립트 브라우저 내장객체로(BOM) 브라우저 창이 열릴때마다 하나씩 만들어짐
브라우저 창이 열리면 가장 먼저 window 객체 생성 후 ---> 하위 브라우저 각 요소에 해당하는 객체 생성
- 브라우저 창 안에 존재하는 모든 요소의 최상위 객체
- 자바스크립트의 모든 객체, 전역 함수, 전역 변수는 window 객체의 프로퍼티
(모든 객체 / 함수/ 변수의 최고조상)
-->window 객체 메소드는 전역 함수, window 객체의 프로퍼티는 전역 변수
- 문서 객체 모델(DOM)의 요소들도 window 객체의 프로퍼티
- 모든곳에 적용되므로 생략이 가능 => window.alert() == alert(); console.log() == window.console();
DOM
XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공
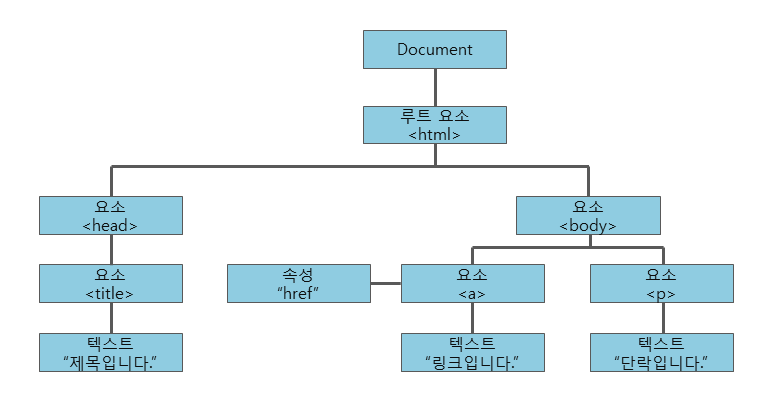
위와 같이 계층 구조를 짠 것이 'DOM'이고 각각의 요소는 'Element'
DOM의 종류: W3C DOM 표준 종류
1. Core DOM : 모든 문서 타입을 위한 DOM 모델
2. HTML DOM : HTML 문서를 위한 DOM 모델
3. XML DOM : XML 문서를 위한 DOM 모델
HTML DOM
HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의합니다.
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있습니다.
document객체
DOM트리의 최상위 객체
브라우저는 HTML문서 로드 전 document객체를 먼저 생성하며, document객체를 뿌리로 하는 DOM 트리를 생성
html문서에 대한 정보를 가지고 있음
document.getElementById();
웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체에 접근하여야 함
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
document객체를 뿌리로 하는 DOM 트리

- 주요 프로퍼티
- title, body, head : html문서의 각 <title>, <body>, <head> 태그
- URL : 현재 문서의 URL
- location : 현재 문서의 URL 정보를 가진 location 객체의 레퍼런스
- referrer : 이 HTML 문서를 로드한 원래 문서의 URL 문자열. 이 문서가 처음이면 빈 문자열
- 주요 컬렉션
- images : 문서 내의 모든 <img> 객체들의 컬렉션
- links : 문서 내의 href 속성을 가진 모든 링크객체들의 컬렉션(<a>나 <area>)
- forms : 문서 내의 모든 폼 객체들의 컬렉션
- 주요 메소드
| 메소드명 | 기능 |
| getElementsByTagName(태그이름) | 해당 태그 이름의 요소를 모두 선택함. |
| getElementById(아이디) | 해당 아이디의 요소를 선택함. |
| getElementsByClassName(클래스이름) | 해당 클래스에 속한 요소를 모두 선택함. |
| getElementsByName(name속성값) | 해당 name 속성값을 가지는 요소를 모두 선택함. |
| querySelectorAll(선택자) | 해당 선택자로 선택되는 요소를 모두 선택함. |
| write(텍스트) | document에 HTML 텍스트 출력 |
| close() | document 객체에 있는 HTML 콘텐츠를 브라우저에 출력하고, 더이상 쓰기를 받지 않음 |
| document.createElement(HTML요소) | 지정된 HTML 요소를 생성 |
데이터 출력관련 메소드(반환값 x)
| window.alert('알림창에 출력할 문구'); | 경고메시지 ()안에 것을 경고메시지 형태로 출력 |
| window.console.log('콘솔창에 출력할 문구'); | |
| document.write('화면에 출력할 문구'); | 괄호 내부 내용을 페이지에 "쓰는(출력하는)" 함수 <script></script>태그 안에서 document.write()를 입력하면 현재 페이지에, 다른 경우(함수를 통해 불러올 경우)에는 새로운 창에 입력(새페이지에 ()내부 내용만 입력되어 반환) |
| 선택한요소.innerHTML/innerText='해당요소에 출력할 문구'; |
innerHTML과 innerText 자바스크립트에서 어떤 요소(element)안의 값(content)를 가지고오거나 변경하고자할 때 : innerHTML, innerText라는 속성에 접근
=> 가지고 올때 : 변수=선택한요소.innerHTML, innerText => 변경할 때: 선택한요소.innerHTML, innerText = '변경할 값'; html:html코드인식, text:html코드 미인식 |
데이터 입력관련 메소드 (반환값 o => 변수에 담아 재사용 가능)
| 변수 = window.confirm('질문내용'); | confirm 호출시 "질문내용"과 "확인/취소"버튼이 존재하는 알림창 발생 확인버튼 클릭시 true, 취소버튼 클릭시 false를 반환 |
| 변수 = 선택한요소.속성; (id,className,innerHTML, innerText); | |
| 변수 = window.prompt('질문내용'); | -prompt호출시 '질문내용'과 입력할 수 있는 '텍스트상자'와 '확인/취소' 버튼이 보여지는 알림창 발생 -취소버튼 클릭시 null값 반환 |
| 변수 = 선택한input요소.value; |
HTML 이벤트 핸들러 추가
HTML 요소에 이벤트 핸들러를 추가하기 위해 제공되는 메소드는 다음과 같습니다.
메소드설명
| document.getElementById(아이디).onclick = function(){ 실행할 코드 } | 마우스 클릭 이벤트와 연결될 이벤트 핸들러 코드를 추가함. |
References
http://www.tcpschool.com/javascript/js_dom_concept
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
https://homzzang.com/b/js-1139
홈짱닷컴
홈페이지 제작, 그누보드 강의, 웹코딩, HTML, CSS, JAVASCRIPT, JQUERY, PHP, SQL
homzzang.com
https://ossam5.tistory.com/224
[JS강좌] 14강 BOM - window객체 - 오쌤의 니가스터디
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요. https://youtu.be/fLgJWCBoibk * 객체의 큰 부분 종류 설명 기본내장객체 기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 BOM(Browser Object M
ossam5.tistory.com
JavaScript - 객체(Object)에 대해 알아보자
객체 (Object) JavaScript는 객체기반의 스크립트 언어이며 JavaScript를 이루고 있는 거의 모든 것은 객체이다. 객체란 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입으로 Key / Value Pa
velog.io
'JavaScript' 카테고리의 다른 글
| [JavaScript] 객체1: 객체란 / 프로퍼티, 메소드/ 반복문 (0) | 2022.10.26 |
|---|---|
| [JavaScript] 함수 (0) | 2022.10.25 |
| [JavaScript] 배열 (0) | 2022.10.25 |
| [JavaScript] 변수 / 자료형 (0) | 2022.10.25 |
| [JavaScript] 스크립트언어/ 자바스크립트 개념 / 장단점 / 소스코드 작성방식 (0) | 2022.10.25 |
