1. Cloudfare(front-end) 배포
1) 로그인 후 좌측 대시보드 Workers & Pages 탭

2) create using direct upload 하단 배포를 원하는 front-end파일 전체 선택 후 drop

3) 프로젝트명 생성 (url생성)
4) deploy site 클릭하면 배포완료
2. aws lamda(back-end) 배포
1) Node.js의 express를 서버리스 방식으로 배포하기 위해, npm에서 "serverless-http" 설치

2)AWS Lamda 진입 후 좌측 "함수"탭

3) 함수생성 클릭 후 새로 작성
4)함수명 설정, 런타임 정보 확인

5) 고급설정 -> "함수 url 활성화" 클릭
6)인증유형 none
7)교차 출처 리소스 공유(CORS) 구성 선택
오리진 허용에 배포 사이트 경로 입력

나머지는 다 기본값으로 설정 후 "함수생성"

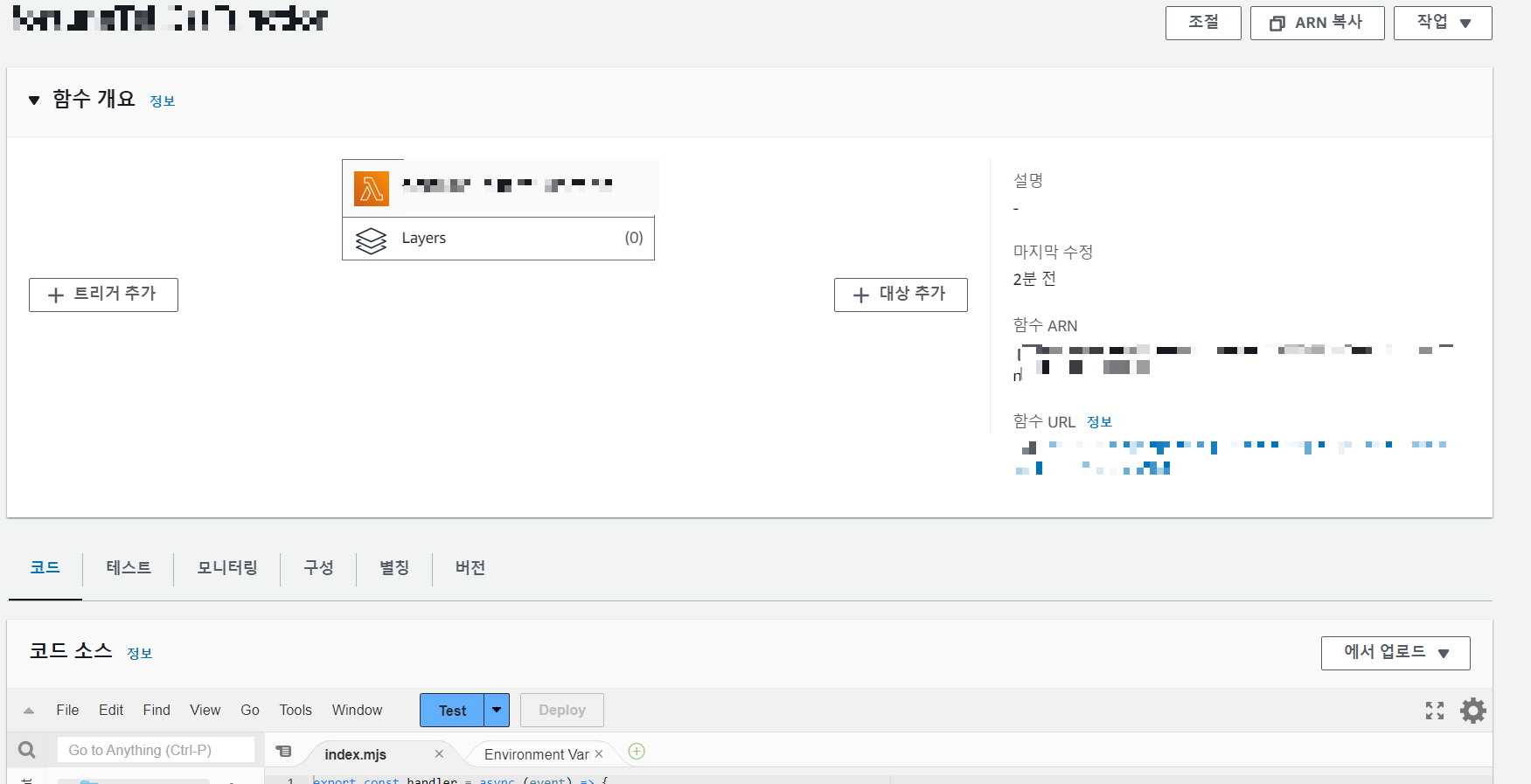
8)함수생성 완료, 하단 "코드소스"부분 코드 수정

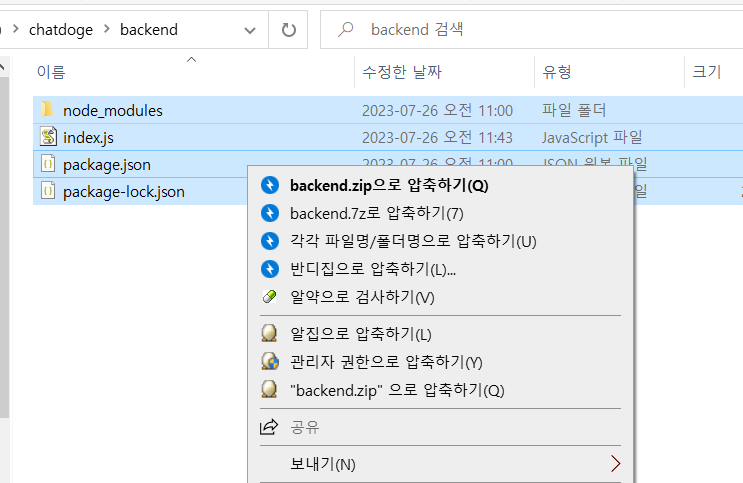
9) backend 폴더에서 파일 전체 선택 후 압축

10) zip 파일 업로드

11) 업로드 완료

12) "+트리거 추가"로 API 게이트웨이 생성

3. Back-front 연결하기
1) 로컬 front-end코드에서 fetch함수로 로컬포트와 연결했던 주소를 생성된 함수 URL로 교체
2) cloudfare pages에서 수정한 부분 반영하여 재배포
=> Workers & pages -> 기존 배포페이지 클릭 -> create new deployment 클릭하여 수정한 파일 올리기

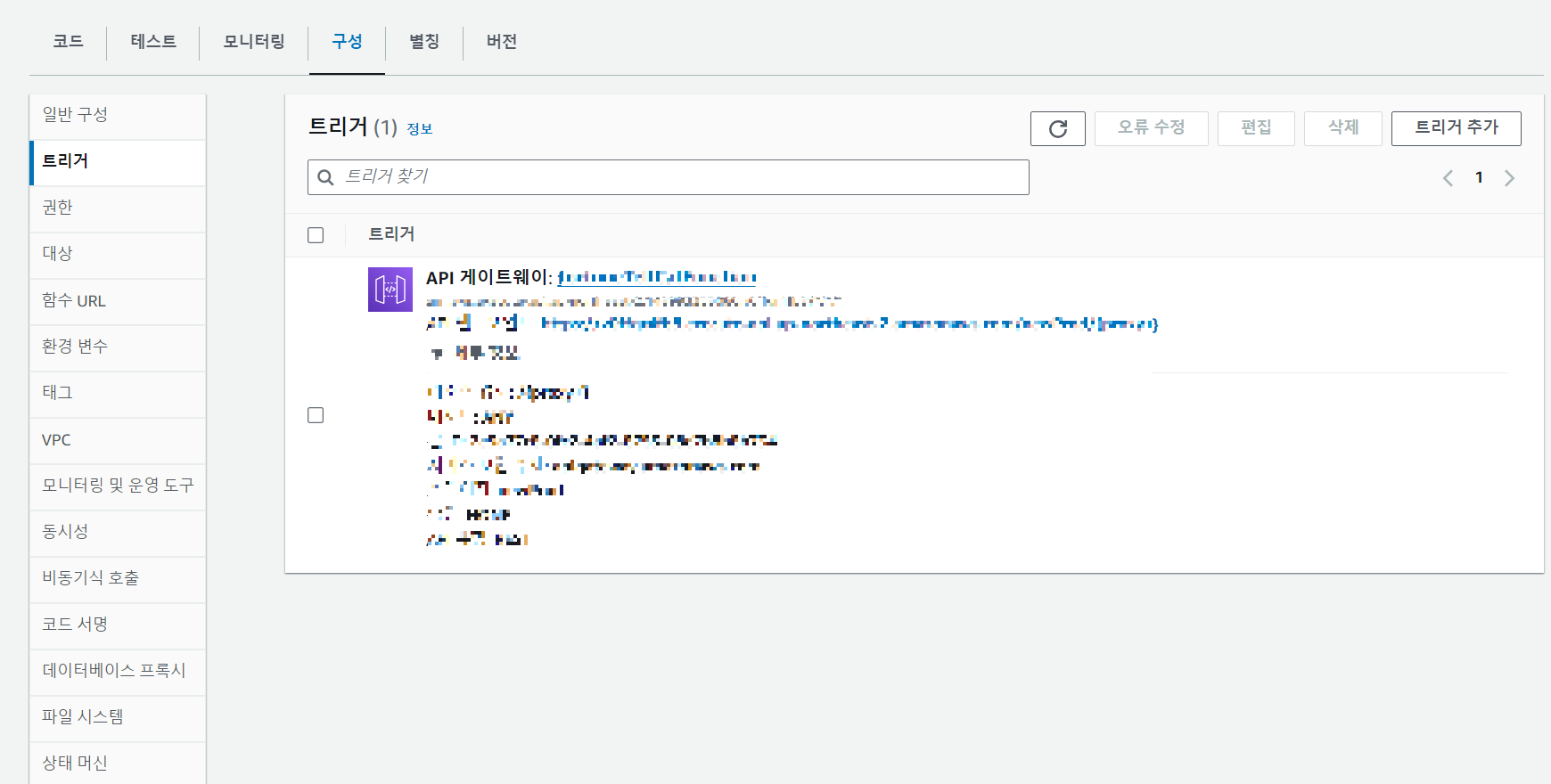
3) 트리거 추가

API 게이트웨이 / 새 API 생성 / 보안:열기 -> 추가

스크롤 내려서 구성->트리거-> 방금 생성한 API 게이트웨이 클릭하여 이동

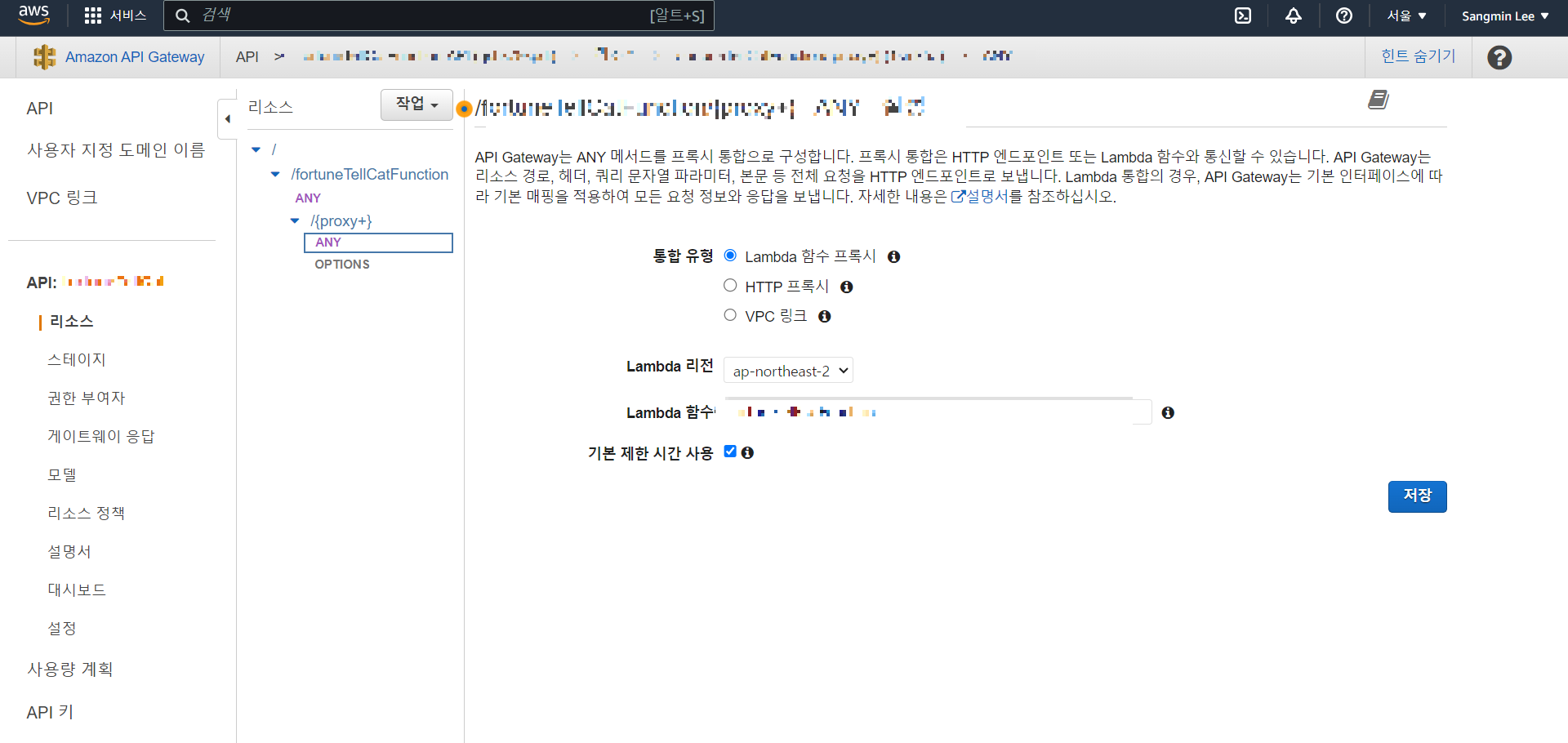
API Gateway 화면에서 - > API 생성

API 유형선택: REST API -> 구축

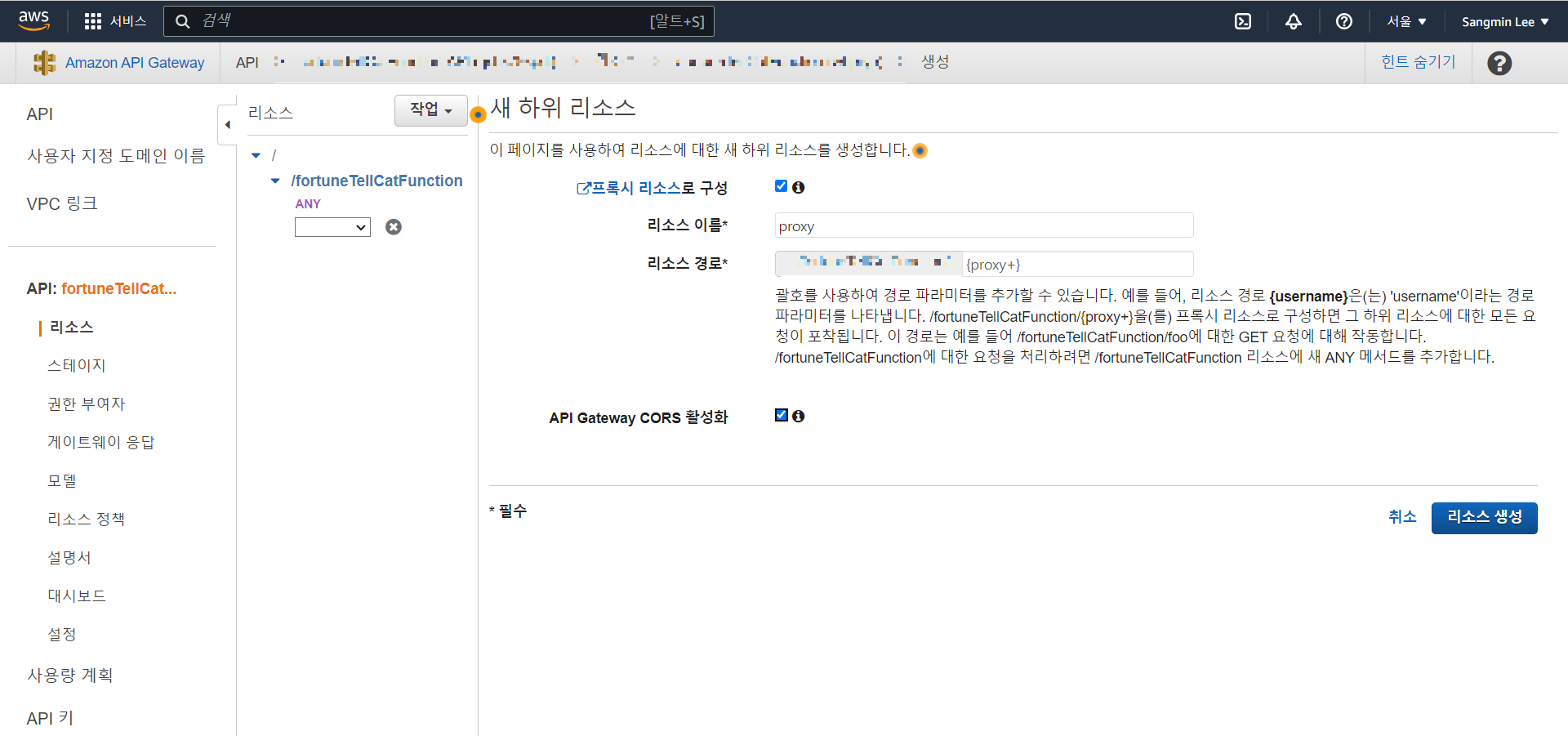
새 하위 리소스:
프록시 리소스로 구성 체크
API Gateway CORS 활성화 체크
-> 리소스 생성

Lamda함수 : fucntion명 복붙

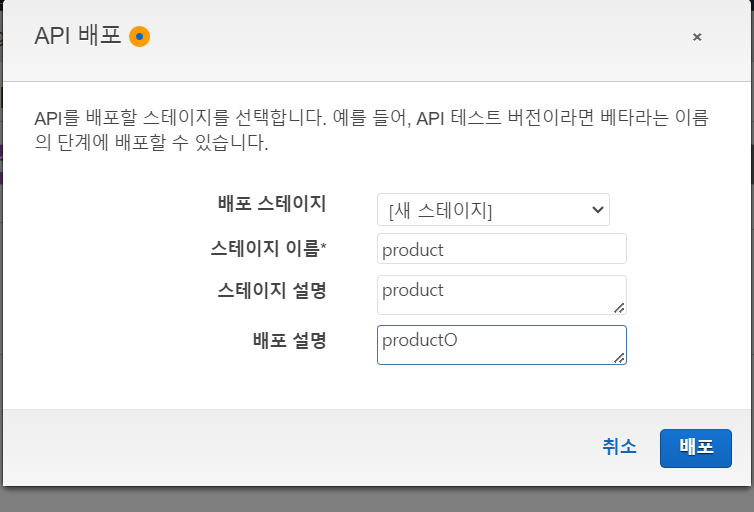
Amazon API Gateway 창에서 작업 -> API 배포 클릭

새 스테이지로 배포

배포 완료!
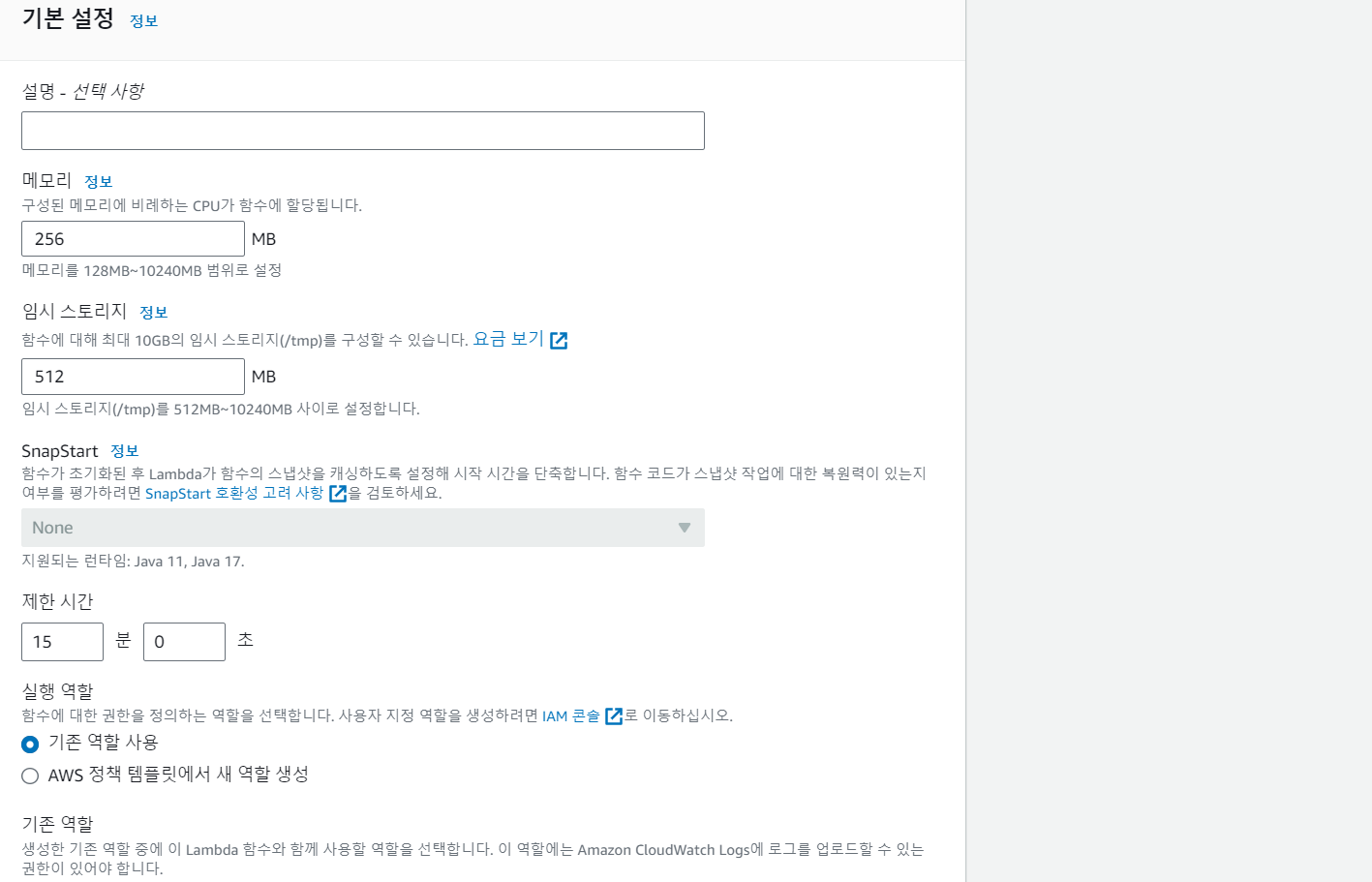
* 시간초과 에러시 구성 -> 기본설정 편집 -> 아래 메모리 / 제한시간 수정

'기타' 카테고리의 다른 글
| [SQL] 프로그래머스 - 오랜 기간 보호한 동물(1) (0) | 2023.10.10 |
|---|---|
| [SQL] 프로그래머스 - 저자 별 카테고리 별 매출액 집계하기 (0) | 2023.10.10 |
| JSP Action Tag : JSP 표준 액션태그 (0) | 2022.12.14 |
| [jsp] EL구분(Expression Language)란? (0) | 2022.12.14 |
| 자바빈(Java Bean)이란? / 생성 및 사용법 / 자바빈을 사용하는 이유 (0) | 2022.12.14 |

